Android Apps
SnapTube VIP – YouTube Downloader HD Video v4.10.0.8632 Cracked APK is Here !

SnapTube VIP – YouTube Downloader HD Video v4.10.0.8632 Cracked APK
Hello friends,
Today i am here with another useful app only for you. ?
it is SnapTube apk,
it is my one of the favorite app u used to download videos, I like it because of its good Design.
Already have it? Wait wait, it is the vip version i shared.
Features
-
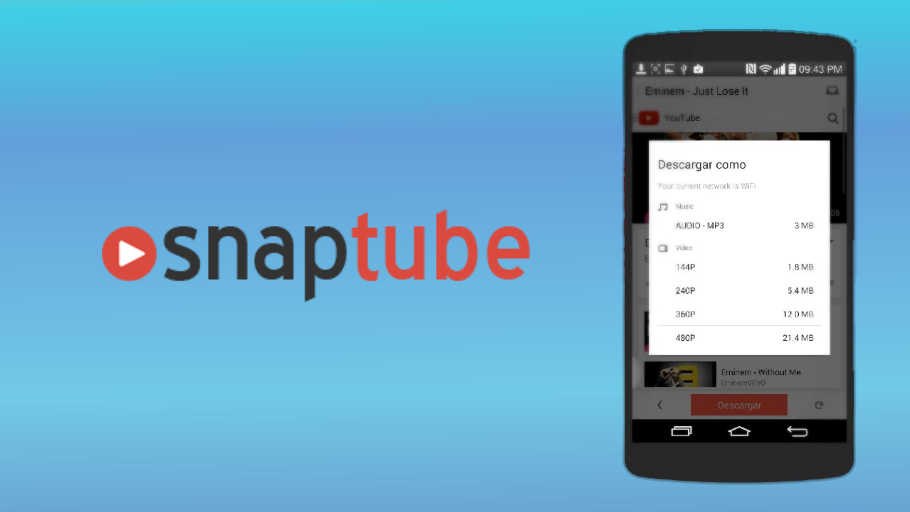
DOWNLOAD IN MULTIPLE RESOLUTIONS
MP4 videos are available in resolutions: choose the small size of 360 pixels or the high-definition 720 pixels. -
DIRECT MP3 DOWNLOADS
Download any YouTube music video directly as an MP3 file. No extra encoding process or plugin needed. Save space and listen to your favorite music video anytime you want. -
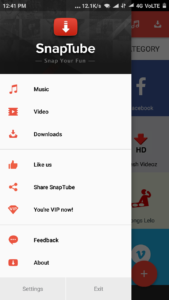
SEARCH VIDEOS WITH KEYWORDS
Search a video with keywords. Easily find the exact video you want. -
DISCOVER NEW VIDEOS
Explore videos in your favorite categories like Music and Movies. Discover new videos with recommended lists from our curators. -
MANAGE VIDEO DOWNLOADS
Pause, cancel or resume a video download. Delete the videos you don’t need anymore. Manage all of your video downloads in one place. -
NO ADS
Clean design lets you focus on your videos. No annoying ads.
How to Install?
- Download and install apk file as usual
- Done and Enjoy! ?
Screenshots:




Download Links:
SnapTube-Vip-v4.10.0.8632.apk (6.7MB) (Google Drive)




This article will assist the internet viewers for creating new web site or even a weblog from start to end.|
Yap, It is my pleasure, Thank You.